31 July 2024
Desain Wireframe dan Mockup yang Menarik untuk Website

Pengenalan Wireframe dan Mockup dalam Desain Web
Desain wireframe dan mockup adalah elemen krusial dalam proses pengembangan website. Mereka memainkan peran penting dalam merancang tata letak dan struktur website sebelum memasuki tahap pengembangan. Memahami dan mengimplementasikan desain wireframe dan mockup dengan benar dapat meningkatkan efisiensi proses pengembangan dan memastikan hasil akhir yang sesuai dengan kebutuhan bisnis.
Membedah Wireframe: Fondasi Desain Web Anda
Wireframe adalah kerangka dasar yang menggambarkan struktur dan tata letak sebuah halaman web. Komponen dasar wireframe meliputi penempatan elemen-elemen seperti header, footer, navigasi, dan area konten utama. Fungsi utama wireframe adalah memberikan gambaran visual awal tentang bagaimana informasi akan disusun dan dipresentasikan. Keuntungan menggunakan wireframe termasuk kemampuan untuk fokus pada fungsi dan alur tanpa teralihkan oleh detail visual.
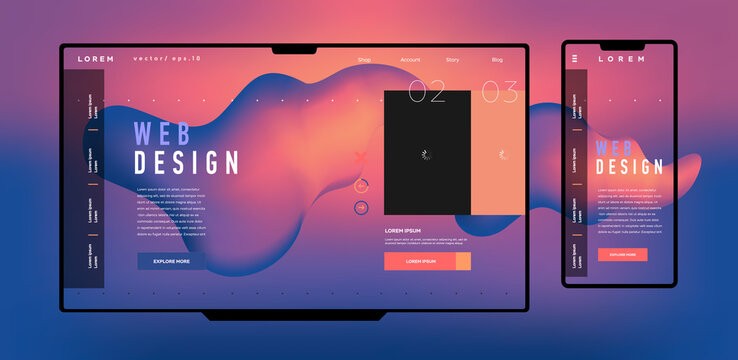
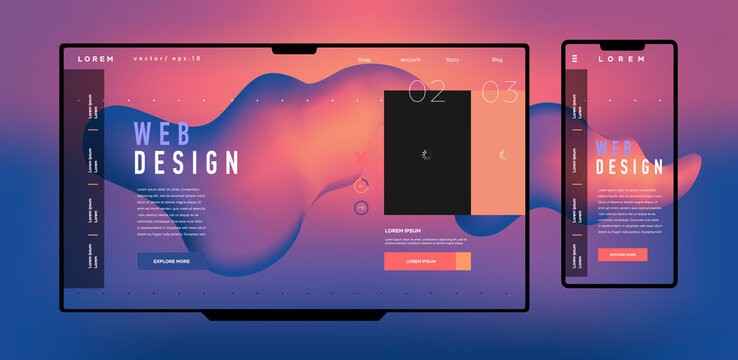
Mockup: Menyulap Ide Menjadi Visual yang Memikat
Mockup adalah representasi visual yang lebih detail dari wireframe. Elemen kunci mockup termasuk warna, tipografi, gambar, dan elemen desain lainnya. Perbedaan utama antara wireframe dan mockup adalah tingkat detail dan realisme yang ditampilkan. Manfaat mockup dalam proses desain adalah memberikan gambaran yang lebih jelas dan realistis tentang bagaimana website akan terlihat, memungkinkan feedback yang lebih spesifik dan konstruktif dari pemangku kepentingan.
Proses Kreatif: Dari Wireframe ke Mockup yang Sempurna
Membuat wireframe melibatkan beberapa langkah penting:
- Langkah-langkah Membuat Wireframe: Memahami kebutuhan pengguna, membuat sketsa awal, dan menggunakan alat desain wireframe.
- Transisi dari Wireframe ke Mockup: Mengembangkan wireframe menjadi mockup dengan menambahkan detail visual.
- Menggunakan Alat Desain Terbaik: Alat seperti Sketch, Adobe XD, dan Figma mempermudah proses transisi ini.
Teknik dan Alat untuk Wireframe yang Efektif
Beberapa alat terbaik untuk membuat wireframe meliputi Balsamiq, Axure RP, dan Wireframe.cc. Teknik-teknik dalam membuat wireframe yang efektif termasuk menjaga desain tetap sederhana dan jelas, memastikan konsistensi navigasi, dan fokus pada pengalaman pengguna. Dengan alat dan teknik yang tepat, Anda dapat menciptakan wireframe yang mudah dipahami dan diimplementasikan.
Menciptakan Mockup yang Memukau
Mockup yang memukau membutuhkan penggunaan alat desain yang tepat dan perhatian terhadap detail visual. Alat desain mockup terbaik termasuk Sketch, Adobe XD, dan Figma. Tips dan trik untuk membuat mockup yang realistis termasuk memilih warna dan tipografi yang sesuai dengan branding, memastikan semua elemen desain konsisten, dan menambahkan detail visual untuk menciptakan pengalaman yang realistis.
Kolaborasi Efektif dalam Tim Desain
Mengintegrasikan wireframe dan mockup ke dalam tim pengembang dan berkolaborasi dengan pemangku kepentingan adalah langkah penting dalam proses desain. Revisi dan iterasi yang produktif memastikan bahwa desain terus diperbaiki dan disesuaikan dengan kebutuhan pengguna. Kolaborasi yang efektif membantu memastikan bahwa semua anggota tim memahami tujuan dan arah desain.
Meningkatkan Pengalaman Pengguna dengan Desain yang Tepat
Prinsip desain UX untuk wireframe dan mockup termasuk menjaga desain tetap sederhana dan intuitif, memastikan navigasi yang mudah, dan fokus pada kebutuhan pengguna. Studi kasus dari berbagai industri menunjukkan bagaimana desain yang tepat dapat meningkatkan pengalaman pengguna. Menghindari kesalahan umum dan mempelajari cara-cara terbaik untuk meningkatkan desain adalah kunci untuk menciptakan website yang efektif.
Mengukur Keberhasilan Desain Wireframe dan Mockup
Metode pengujian dan validasi membantu mengukur keberhasilan desain wireframe dan mockup. Feedback pengguna dan iterasi berdasarkan masukan mereka memastikan bahwa desain terus disempurnakan. Contoh keberhasilan desain dalam bisnis nyata menunjukkan bagaimana pendekatan yang tepat dapat menghasilkan hasil yang luar biasa.
Inovasi dan Tren Terbaru dalam Desain Wireframe dan Mockup
Tren desain terkini dan inovasi teknologi dalam alat desain terus berkembang. Prediksi masa depan desain web menunjukkan arah baru yang menarik dalam pengembangan website. Memahami tren ini membantu memastikan bahwa desain Anda tetap relevan dan up-to-date.
Mengapa Imajiku adalah Mitra Terbaik Anda dalam Desain Web
Imajiku menawarkan solusi desain wireframe dan mockup yang unggul dengan tim berpengalaman dan keahlian dalam berbagai proyek. Kami memiliki portofolio proyek sukses dan menyediakan layanan yang komprehensif dari perencanaan hingga implementasi. Pilih Imajiku untuk memastikan desain website Anda efektif dan sesuai dengan kebutuhan bisnis.
Kesimpulan dan Langkah Selanjutnya
Desain wireframe dan mockup adalah langkah penting dalam pengembangan website yang efektif. Dengan pendekatan yang tepat, mereka dapat meningkatkan efisiensi, meminimalkan kesalahan, dan meningkatkan kepuasan pengguna. Jangan ragu untuk memanfaatkan layanan desain wireframe dan mockup profesional untuk hasil terbaik.
Jika Anda mencari solusi desain wireframe dan mockup yang efektif untuk website Anda, Imajiku adalah pilihan yang tepat. Hubungi Imajiku hari ini untuk konsultasi gratis dan lihat bagaimana kami dapat membantu Anda menciptakan desain website yang optimal dan sesuai dengan kebutuhan bisnis Anda.